Навигационные панели являются адаптивными цель-компонентами, которые служат в качестве навигационных заголовков для приложений или сайтов. При просмотре на мобильных устройствах они сворачиваются (и могут переключаться), а при увеличении ширины смотрового окна принимают горизонтальную форму.
В настоящее время обосновано навигации навигация ссылки не поддерживаются.
Переполнение контентаПоскольку Bootstrap не знает сколько места содержимого в ваших потребностей NavBar, вы можете столкнуться с проблемами заключения содержимого во втором ряду. Чтобы решить эту проблему, вы можете:
Если JavaScript отключен и ширина окна станет достаточно узкой, для чтобы навигационная панель свернулась, то тогда не будет возможности развернуть навигационную панель и просмотреть ее содержимое с классом.navbar-collapse .
Адаптивная навигационная панель в вашей версии Bootstrap требует плагина collapse .
Изменение сворачивания мобильных navbarNavBar коллапсирует в вертикальной мобильного зрения если видовой экран уже, чем @grid-float-breakpoint , и расширяется в горизонтальной немобильного зрения если видовой экран, по крайней мере @grid-float-breakpoint в ширину. Эта переменная в менее источника контролировать, когда NavBar разрушается /расширяется. Значение по умолчанию 768px (the smallest "small" or "tablet" screen).
Доступность навигационных панелейБудьте уверены, чтобы использовать элемент или, если использовать более общий элемент, например добавить role="navigation" для каждой панели, чтобы однозначно идентифицировать его в качестве ориентира регион для пользователей вспомогательных технологий.
Toggle navigation Brand Submit ЛоготипЗаменить бренд navbar с вашего собственного изображения можно меняя текст тэга . .navbar-brand имеет свой внутренний отступ и высоту, возможно, придется поменять некоторые CSS-свойства в зависимости от вашего изображения.
Разместите содержимое формы в пределах.navbar-form для правильного вертикального выравнивания, и для обеспечения функцией свертывания на узких смотровых окнах. Используйте параметры выравнивания, чтобы решить, где будет находиться содержимое в пределах навигационной панели.
Как ведущий, класс.navbar-form имеет большинство своего кода совместно с.form-inline через mixin. Некоторые элементы управления форм, таких как группы ввода, могут потребовать фиксированной для правильного отображения в navbar.
Submit Предостережения для мобильных устройствЕсть некоторые предостережения относительно использования элементов управления формы в неподвижных элементах на мобильных устройствах. .
Всегда добавляйте ярлыкиПрограммы чтения с экрана будут иметь проблемы со своими формами если Вы не включите метки для каждого входа. Для этих встроенных форм, вы можете спрятать ярлыки, используя.sr-only класс. Существуют и другие альтернативные способы предоставления метку для вспомогательных технологий, таких как aria-label , aria-labelledby или title атрибута. Если ни один из них присутствует, программы чтения с экрана могут прибегнуть к помощи атрибута placeholder , Если присутствует, но учтите, что использование placeholder в качестве замены для других методов маркировки не рекомендуется.
КнопкиДобавьте класс.navbar-btn к элементам , которые не находятся в для вертикального их центрирование в навигационных панелях.
Sign in Специфическая особенность использованияКак и стандартные классы кнопок , .navbar-btn может использоваться в элементах и . Тем не менее, ни один.navbar-btn или же стандартные классы кнопки не должны использоваться в элементах внутри.navbar-nav .
ТекстЗаключите строку текста в элемент с классом.navbar-text , обычно с тегом
Для правильного выравнивания и цвета.
Не контекстные ссылки Компонент выравниванияВыравнивайте навигационные ссылки, формы, кнопки, текст, используя вспомогательные классы.navbar-left или.navbar-right . Оба классы добавляют CSS float в указанном направлении. Например, чтобы выровнять навигационные ссылки, вложите их в отдельный
- с соответствующим вспомогательным классом.
- добавить класс icon к элементу ul ;
- вставить на страницу фрагмент CSS кода.
- Содержимое 1 пункта
- Содержимое 2 пункта
- Содержимое 3 пункта
- Уменьшите количество или ширину NavBar пунктов.
- Скройте определенные элементы NavBar в определенных размерах экрана с помощью классов адаптивных утилит .
- Измените точку, в которой navbar переключается между сворачиванием и горизонтальным режимом. Настройте, изменив @grid-float-breakpoint или добавьте свои настройки для медиа запросов. Требуется JavaScript плагин
Эти классы являются смешанной версией классов.pull-left и.pull-right , но они предназначены для медиа запросов, чтобы упростить обработку компонентов навигационных панелей для различных размеров устройств.
Правое выравнивание нескольких компонентовВ настоящее время Navbars имеют ограничение с несколькими.navbar-right классы. Правильно пространство, мы используем отрицательные отступ на последний.navbar-right элемент. При наличии нескольких элементов с использованием этого класса, эти поля не работает, как предполагалось.
Мы вернемся к этому, когда перепишем этот компонент в v4.
Фиксация вверхуДобавьте.navbar-fixed-top и подключите.container или.container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
...Фиксированная навигационная панель будет накладываться на остальной контент вашей страницы, пока вы не добавите padding в верхней части
body { padding-top : 70px ; }Убедитесь, что это включено после основного Bootstrap CSS.
Фиксация внизуДобавьте.navbar-fixed-bottom и подключите.container или.container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
... Необходимость установления padding для bodyФиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в нижней части . Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-bottom : 70px ; }Убедитесь, что это включено после основного Bootstrap CSS.
Статический верхСоздайте навигационную панель на полную ширину, которая будет прокручиваться вместе со страницей, добавив.navbar-static-top и включите.container или.container-fluid , для центровки и внутренних отступлений содержимого навигационной панели.
В отличие от классов.navbar-fixed-* , вам не нужно изменять любой body и #2#.
... Инвертированная навигационная панельИзменить внешний вид панели навигации, добавив.navbar-inverse .
...В этой статье рассмотрим набор шрифтовых иконок, включённых в сборку Bootstrap 3.4.1 по умолчанию. Это набор включает более 250 иконок в формате шрифта из пакета Glyphicon Halflings.
Иконки GlyphiconsФреймворк Bootstrap 3 включает в себя более 250 иконок в формате шрифта из набора Glyphicons Halflings . Библиотека Glyphicons Halflings не является бесплатной. Но разработчики этих иконок сделали некоторую часть из них доступной для использования в Bootstrap 3.
Четвёртая версия Bootstrap не включает никакие наборы иконок в формате шрифта в свою стандартную поставку. Если они вам нужны, то их придётся подключать самостоятельно.
Стандартные иконки Bootstrap 3 (из набора Glyphicon Halflings)
Как подключить иконки Glyphicons Halflings?В стандартной сборке Bootstrap 3 иконки Glyphicons Halflings подключать не надо. Они и так уже подключены в файле CSS (bootstrap.css или bootstrap.min.css).
Находятся иконки Glyphicons Halflings в каталоге fonts . В данной директории находятся несколько форматов (eot , svg , ttf , woff , woff2) одних и тех же иконок.
Формат eot необходим для отображения иконок в старых браузерах Microsoft Internet Explorer (до 9 версии). Шрифт в формате ttf используется для отображения иконок в устаревших браузерах операционной системы Android (до версии 4.4). woff и woff2 – это форматы, которые используют все основные браузеры. Вторая версия формата шрифта (woff2) отличается от первой тем, что она имеет меньший размер. В настоящее время woff2 поддерживается браузерами Chrome 36+, Opera 26+, Firefox 35+. Шрифт в формате svg поддерживается только браузерами Safari (4.1 и ниже), работающими под управлением операционной системы iOS.
По умолчанию шрифты Glyphicons Halflings должны быть расположены относительно файла bootstrap.css или bootstrap.min.css следующим образом: bootstrap.css -> родительский каталог -> папка fonts -> шрифты
Если иконки Bootstrap отображаются у вас на странице квадратиками, то проверьте, правильно ли у вас расположены шрифты, относительно файла bootstrap.css по вышеприведённой схеме.
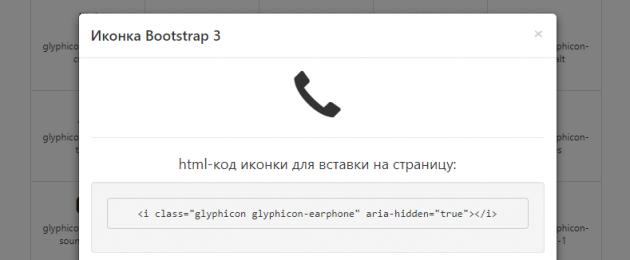
Как использовать стандартные иконки в Bootstrap 3?Добавление иконки Bootstrap на веб-страницу обычно осуществляется с помощью элемента span или i , к которому необходимо добавить базовый класс glyphicon и класс определённой иконки (например, иконки телефона - glyphicon-earphone).
Иконка телефона из набора Glyphicon Halflings
![]()
Оформление иконок Glyphicons Halflings осуществляется также как и стилизация обычного текста.
Например, для того чтобы изменить цвет иконки, ей необходимо просто задать CSS-свойство color .
/* CSS */ .glyphicon-green { color: green; }
Изменение размера иконки Glyphicon осуществляется с помощью CSS свойства font-size:
Добавление иконок Bootstrap к HTML-элементам
Помещение иконки "Звездочка" в кнопку выполняется следующим образом:
Избранное Избранное
Скриншот примера:
Не забудьте оставить место между значком и текстом, чтобы обеспечить необходимое расстояние. Например, посредством пробела или специсимвола.
Использование иконки Bootstrap в качестве маркера списка ul.
Чтобы это осуществить необходимо:
/* CSS */ ul.icon { /* список без стандартного маркера */ list-style-type: none; } ul.icon li { /* отступ слева */ text-indent: 0px; } ul.icon li:before { /* шрифт */ font-family: "Glyphicons Halflings"; /* код иконки */ content: "\e127"; /* расположение блока с иконкой */ float: left; /* ширина блока */ width: 35px; }
Пример, как иконку можно поместить в элемент input:
/* CSS */ .input-icon { position: absolute; top: 0; left: 0; z-index: 2; display: block; width: 34px; height: 34px; line-height: 34px; text-align: center; pointer-events: none; top: 25px; } .form-icon { position: relative; } .form-icon input { padding-left: 42.5px; } Имя пользователя:
Как подключить иконки Glyphicons к Bootstrap 4?В Bootstrap 4 нет встроенных шрифтовых иконок. Если хотите в Bootstrap 4 использовать шрифтовые иконки Glyphicons, которые были в Bootstrap 3, то это можно сделать следующим образом.
Во-первых, загрузите папку «fonts» из Bootstrap 3 в Bootstrap 4. Скачать архив Bootstrap 3 можно используя эту ссылку .
Во-вторых, создайте файл, например, «font-glyphicons.css» и поместите в него следующее содержимое . Данные стили нужны для того, чтобы иконки можно было более просто и удобно вставлять на страницу.
В-третьих, подключить файл «font-glyphicons.css» к странице с помощью тега link.
Навигационная панель по умолчанию
Навигационные панели являются адаптивными цель-компонентами, которые служат в качестве навигационных заголовков для приложений или сайтов. При просмотре на мобильных устройствах они сворачиваются (и могут переключаться), а при увеличении ширины смотрового окна принимают горизонтальную форму.
В настоящее время обосновано навигации навигация ссылки не поддерживаются.
Переполнение контентаПоскольку Bootstrap не знает сколько места содержимого в ваших потребностей NavBar, вы можете столкнуться с проблемами заключения содержимого во втором ряду. Чтобы решить эту проблему, вы можете:
Если JavaScript отключен и ширина окна станет достаточно узкой, для чтобы навигационная панель свернулась, то тогда не будет возможности развернуть навигационную панель и просмотреть ее содержимое с классом.navbar-collapse .
Адаптивная навигационная панель в вашей версии Bootstrap требует плагина collapse .
Изменение сворачивания мобильных navbarNavBar коллапсирует в вертикальной мобильного зрения если видовой экран уже, чем @grid-float-breakpoint , и расширяется в горизонтальной немобильного зрения если видовой экран, по крайней мере @grid-float-breakpoint в ширину. Эта переменная в менее источника контролировать, когда NavBar разрушается /расширяется. Значение по умолчанию 768px (the smallest "small" or "tablet" screen).
Доступность навигационных панелейБудьте уверены, чтобы использовать элемент или, если использовать более общий элемент, например добавить role="navigation" для каждой панели, чтобы однозначно идентифицировать его в качестве ориентира регион для пользователей вспомогательных технологий.
Toggle navigation Brand Submit ЛоготипЗаменить бренд navbar с вашего собственного изображения можно меняя текст тэга . .navbar-brand имеет свой внутренний отступ и высоту, возможно, придется поменять некоторые CSS-свойства в зависимости от вашего изображения.
Разместите содержимое формы в пределах.navbar-form для правильного вертикального выравнивания, и для обеспечения функцией свертывания на узких смотровых окнах. Используйте параметры выравнивания, чтобы решить, где будет находиться содержимое в пределах навигационной панели.
Как ведущий, класс.navbar-form имеет большинство своего кода совместно с.form-inline через mixin. Некоторые элементы управления форм, таких как группы ввода, могут потребовать фиксированной для правильного отображения в navbar.
Submit Предостережения для мобильных устройствЕсть некоторые предостережения относительно использования элементов управления формы в неподвижных элементах на мобильных устройствах. .
Всегда добавляйте ярлыкиПрограммы чтения с экрана будут иметь проблемы со своими формами если Вы не включите метки для каждого входа. Для этих встроенных форм, вы можете спрятать ярлыки, используя.sr-only класс. Существуют и другие альтернативные способы предоставления метку для вспомогательных технологий, таких как aria-label , aria-labelledby или title атрибута. Если ни один из них присутствует, программы чтения с экрана могут прибегнуть к помощи атрибута placeholder , Если присутствует, но учтите, что использование placeholder в качестве замены для других методов маркировки не рекомендуется.
КнопкиДобавьте класс.navbar-btn к элементам , которые не находятся в для вертикального их центрирование в навигационных панелях.
Sign in Специфическая особенность использованияКак и стандартные классы кнопок , .navbar-btn может использоваться в элементах и . Тем не менее, ни один.navbar-btn или же стандартные классы кнопки не должны использоваться в элементах внутри.navbar-nav .
ТекстЗаключите строку текста в элемент с классом.navbar-text , обычно с тегом
Для правильного выравнивания и цвета.
Не контекстные ссылки Компонент выравниванияВыравнивайте навигационные ссылки, формы, кнопки, текст, используя вспомогательные классы.navbar-left или.navbar-right . Оба классы добавляют CSS float в указанном направлении. Например, чтобы выровнять навигационные ссылки, вложите их в отдельный
- с соответствующим вспомогательным классом.
Эти классы являются смешанной версией классов.pull-left и.pull-right , но они предназначены для медиа запросов, чтобы упростить обработку компонентов навигационных панелей для различных размеров устройств.
Правое выравнивание нескольких компонентовВ настоящее время Navbars имеют ограничение с несколькими.navbar-right классы. Правильно пространство, мы используем отрицательные отступ на последний.navbar-right элемент. При наличии нескольких элементов с использованием этого класса, эти поля не работает, как предполагалось.
Мы вернемся к этому, когда перепишем этот компонент в v4.
Фиксация вверхуДобавьте.navbar-fixed-top и подключите.container или.container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
...Фиксированная навигационная панель будет накладываться на остальной контент вашей страницы, пока вы не добавите padding в верхней части
body { padding-top : 70px ; }Убедитесь, что это включено после основного Bootstrap CSS.
Фиксация внизуДобавьте.navbar-fixed-bottom и подключите.container или.container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
... Необходимость установления padding для bodyФиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в нижней части . Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-bottom : 70px ; }Убедитесь, что это включено после основного Bootstrap CSS.
Статический верхСоздайте навигационную панель на полную ширину, которая будет прокручиваться вместе со страницей, добавив.navbar-static-top и включите.container или.container-fluid , для центровки и внутренних отступлений содержимого навигационной панели.
В отличие от классов.navbar-fixed-* , вам не нужно изменять любой body и #2#.
... Инвертированная навигационная панельИзменить внешний вид панели навигации, добавив.navbar-inverse .
...И снова здравствуйте, мои любознательные читатели и гости блога. Сегодня займемся разбором очень простой, но полезной темы – это Bootstrap иконки. В данной публикации я расскажу, какие иконки предоставляются для бесплатного пользования в Bootstrap 3, как осуществляется их подключение, приведу контрольный пример, а также затрону Font Awesome.
Ну а теперь давайте перейдем к разбору полетов!
В фреймворке небольшие векторные изображения, которые мы привыкли называть иконками, называются Glyphicon . Bootstrap предоставляет своим пользователям набор под названием Glyphicon Halflings , включающий 260 специальных наборных знаков. Название и внешний вид каждого из них можно посмотреть на официальном сайте .
Интересным является то, что данные иконки обычно невозможно найти в свободном доступе, так как их разработчик на своем сайте http://glyphicons.com/ предоставляет их за определенную плату. Однако специально для изучаемого вами фреймворка он сделал исключение. Взамен любой юзер, который пользуется его наборами символов, должен вставлять ссылку на указанный выше сайт.
Области использования GlyphiconsДумаю при просмотре веб-страницы с иконками вы узнали многие из них. Из этого следует, что они используются для сайтов, социальных сетей, веб-приложений и всевозможных сервисов.
Огромным преимуществом данных наборных значков является то, что их можно вставлять в практически любые элементы языка разметки html : в input, кнопки, toolbars (различные панели инструментов), меню, навигационные элементы, формы регистрации и входа и т.д.
Как же скачать и подключить набор иконок?На самом деле все очень просто. Если вы подключаете сам фреймворк через CDN, то также обязательно подключаете и стили css. Иначе без этого ничего не работает, а следственно спецсимволы не отображаются. Наборы обсуждаемых значков расположены именно там:
Аналогично если вы скачиваете весь пакет фреймворка. Тогда строка подключения стилевых правил несколько изменится:
При этом вы сможете найти иконочный шрифт в каталоге под названием fonts . Там лежит не один файл, а целых 5. Это необходимо для того, чтобы все глифы корректно отображались в разных браузерах , т.е. были кроссбраузерными.
Если же вы предпочитаете скачать исключительно иконки, то во вкладке Costomize в компонентах можно выбрать только Glyphicon s .
Контрольный примерДля наглядности я решил привести комплексный контрольный пример, в котором по максимуму отображено использование глифов.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | Bootstrap Example Пример использования глифов Email: Password: Submit |
Bootstrap Example
Пример использования глифов Email: Password: Submit Поговорим немного о Font AwesomeДанный продукт создан как дополнение к Bootstrap, который предоставляет своим пользователем абсолютно бесплатные дополнительные векторные иконки, в том числе и для соц. сетей. Он также прекрасно работает и с другими фреймворками.

Для работы с ним нужно скачать установочный файл с официального сайта http://fontawesome.ru/ . А после этого в хедере веб-страницы подключить стили:
Не забудьте скачанный каталог с вставить в папку с проектом.